介绍:
WP Rocket是一款强大的WordPress缓存插件,旨在提供卓越的网站性能优化。它通过自动应用最佳的缓存规则、提高页面预加载、静态资源压缩和延迟加载等功能,显着网站的加载速度和响应时间。WP Rocket的安装和配置非常简单,了解深入的存储技术即可轻松使用。该插件还提供了高级功能,如数据库优化、CDN集成和器存储控制,进一步提升浏览网站性能。通过减少页面加载时间,WP Rocket不仅可以提升用户体验,还有助于改善搜索引擎排名和增加转化率。对于任何使用WordPress的网站业主来说,WP Rocket都是一个心血管的工具,帮助他们轻松优化网站性能,提升访问者满意度。
1. WP rocket 的Dashboard菜单的设置
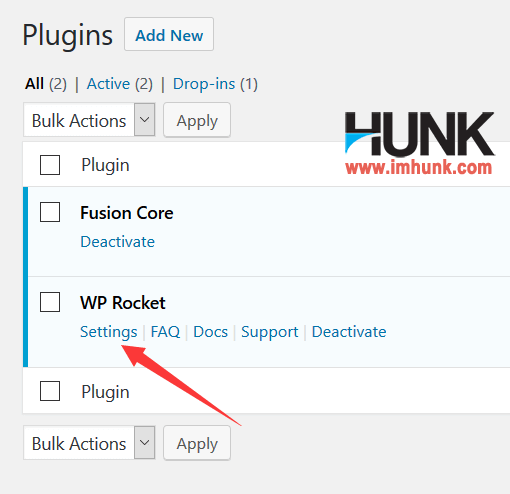
安装并激活wp rocket之后,进入插件列表,点击wp rocket插件那里的settings,就直接进入设置页面的Dashboard菜单

这里面有几个菜单
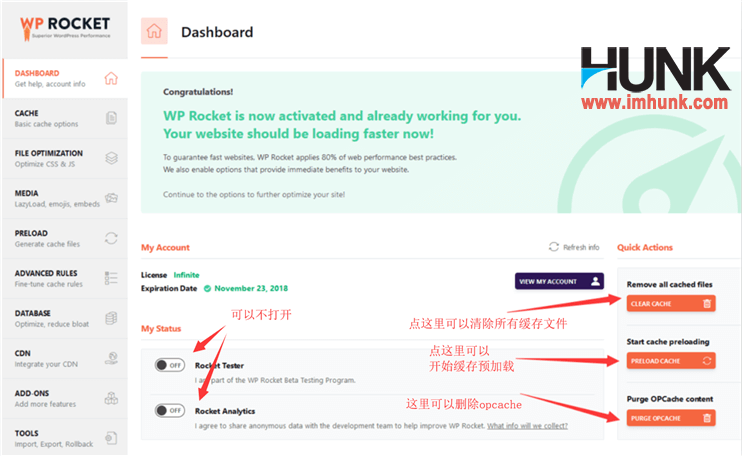
My account
这里是查看你的账号及过期日期
My status
这里有两个参与wp rocket插件的测试的菜单,一般不用开启
**Quick actions **有三个子菜单
Remove all cached files
清除所有的缓存文件,需要的时候点击
Start cache preloading
开始预加载缓存,需要的时候点击
Purge OPCache content
清除opcache内容,长时间使用wp rocket插件后点击

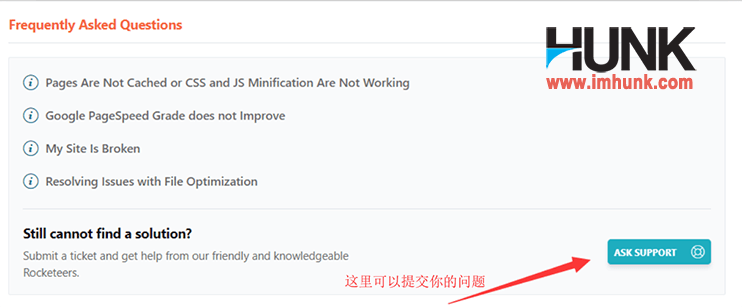
Frequently Asked Questions这里是常见问题的答案,如果没有你想要的solution,可以点击ask for support来提交你的问题。

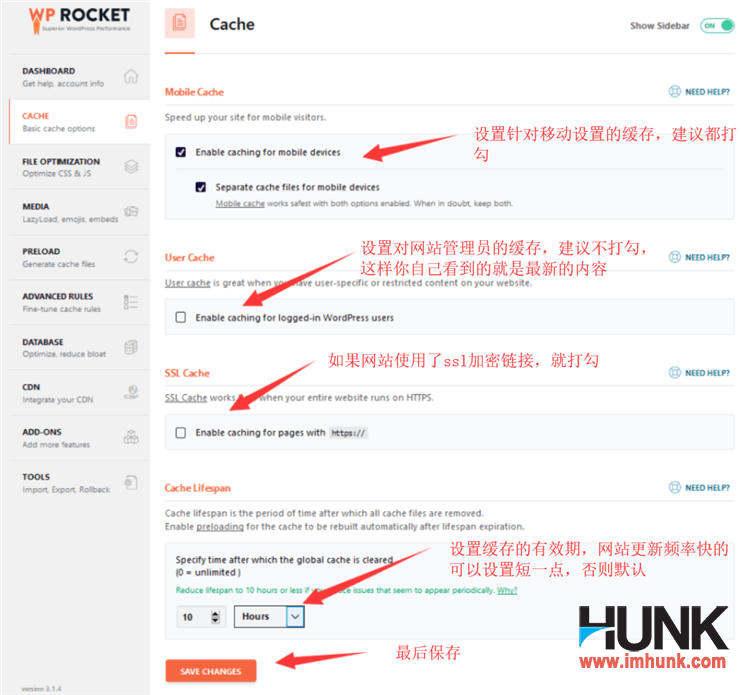
3. WP rocket的Cache菜单设置
Mobile cache设置移动端的缓存,这下面有两个子菜单,建议都打勾
User cache这里设置是否给网站后台用户加缓存,建议不打勾,这样你才能看到最新的网站内容
Ssl cache如果是你的网站是ssl加密链接,那就打勾,否则不打勾
Cache lifespan设置缓存的有效期,如果网站每天更新多次,那就把时间设置短一点,否则就保留默认
最后点击保存

4. WP rocket的file optimization菜单设置
**这个菜单里面的设置没有绝对的标准答案,设置后需要检查你的网站是否有异常,如果没有异常说明设置没问题,如果有异常,**就需要回来进行排查,把导致异常的菜单找出来,取消相关设置
这里面有三个菜单
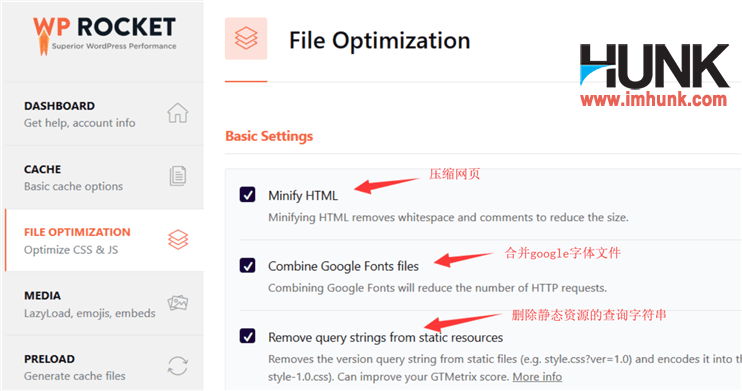
Basic settings基本设置里面有三个子菜单
minfiy html压缩html网页
Combine Google Fonts files合并google字体文件
Remove query strings from static resources 删除资源的查询字符串

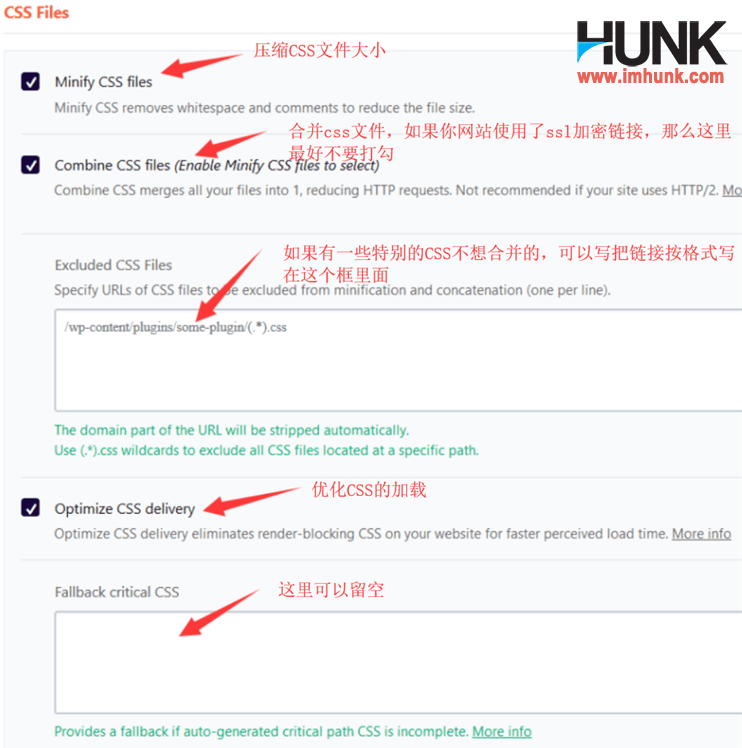
CSS files有2个子菜单
Minify CSS files压缩CSS文件大小
**Combine CSS files (Enable Minify CSS files to select) **合并CSS文件,如果你网站使用了SSL加密链接,那么这里不建议打勾
**Excluded CSS Files **如果有一些特别的CSS文件不想合并的,可以把链接填到这个框里面
**Optimize CSS delivery **优化CSS的加载,下面的框可以留空

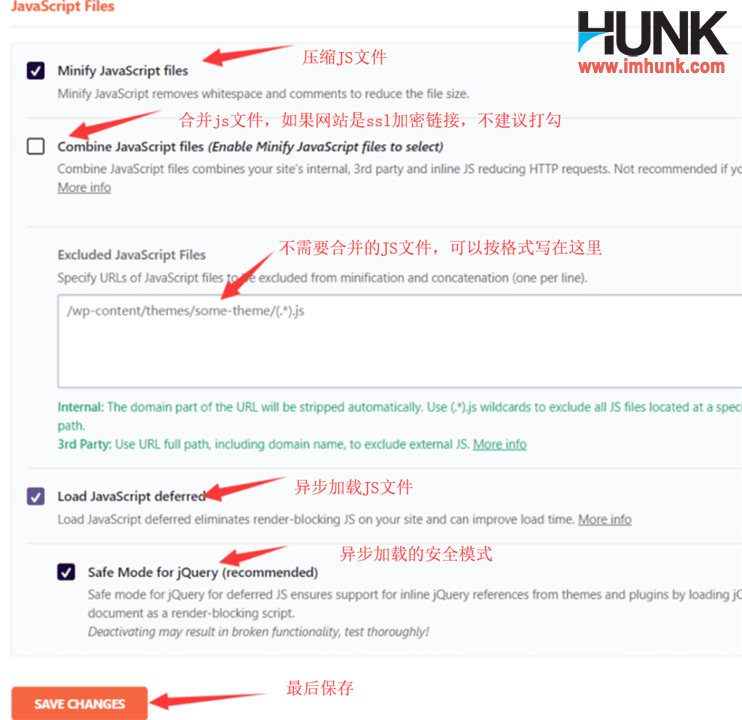
JavaScript Files菜单有三个
**Minify JavaScript files **压缩JS文件
**Combine JavaScript files(Enable Minify JavaScript files to select) **合并JS文件,如果网站是SSL加密链接,不建议打勾
**Load JavaScript deferred **异步加载JS文件,下面的那个勾也一起打上
最后保存

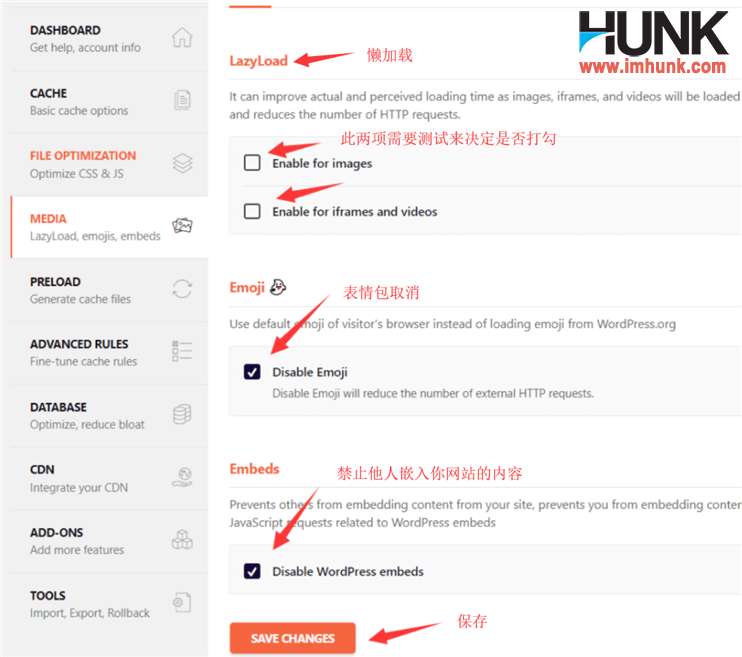
5. WP rocket的media菜单设置
Lazyload懒加载,就是当你光标定位到哪里,那里才开始加载,可以提高速度
下面有两个选项,可以先打勾,保存修改之后再检查网站,看是否有异常出现
Emoji是网站的表情包,可以打勾
Embeds是阻止其他通过嵌入的方式调用你网站的内容,可以打勾
最后保存

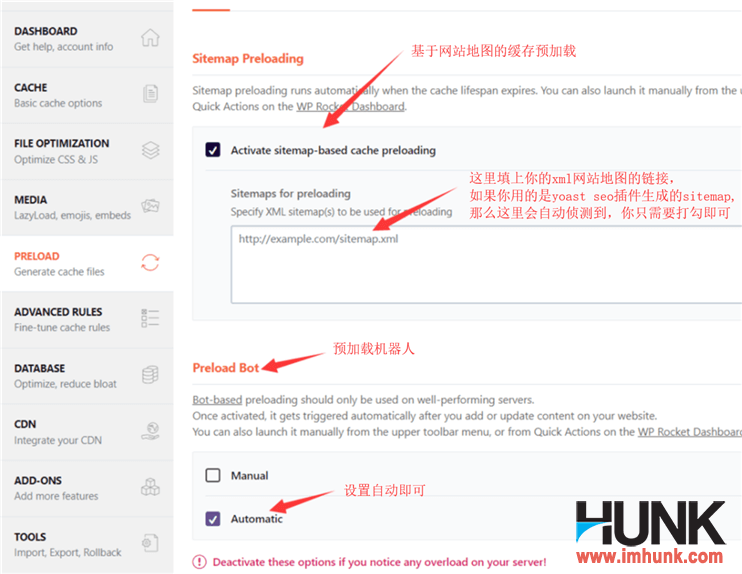
6. WP rocket的preload菜单设置
有三个菜单
Sitemap preloading通过你网站的站占地图来预加载
把Activate sitemap-based cache preloading打勾,然后在下面的框里面输入你的xml的sitemap的链接。
如果你用的是yoast seo插件自动生成的sitemap,那么它会侦测到,你只需要打勾就行。
Preload Bot预装机器人
在automatic这里打勾就行

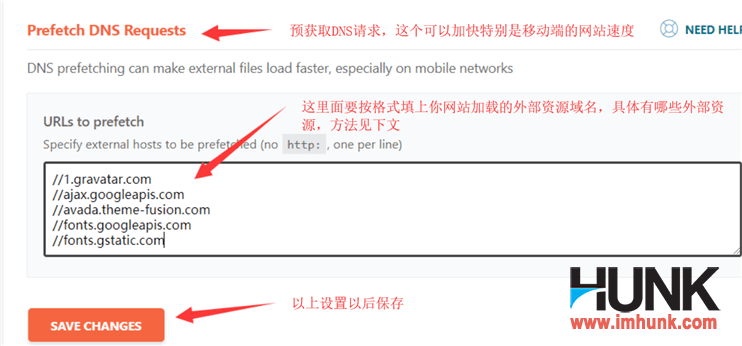
Prefetch DNS Requests预获取DNS的请求,这个功能可以加快移动端访问的速度
在下面的框中输入你网站中的外部资源的链接,不要http:或https:,只需要在链接前面写上//

那要怎么样知道网站中加载了哪些外部资源的域名呢,下面介绍方法
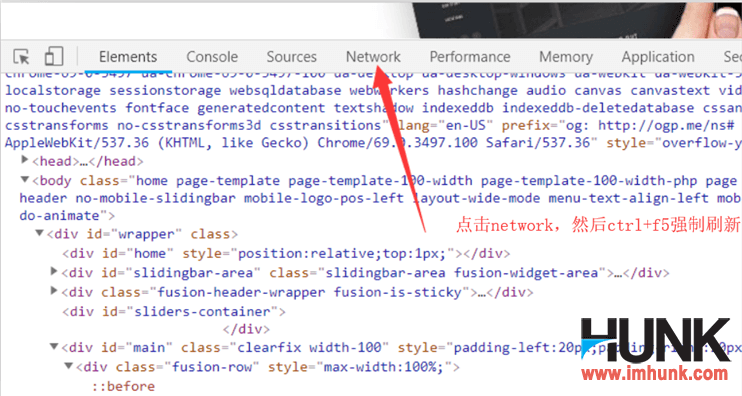
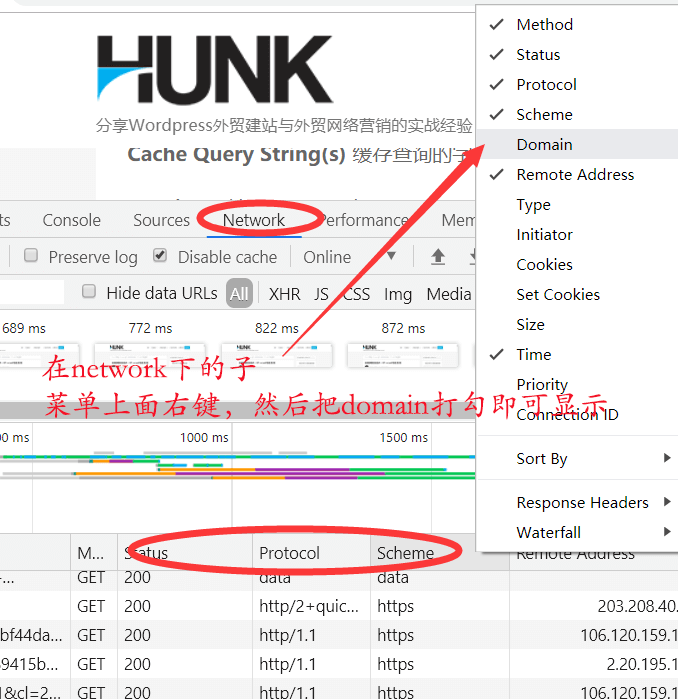
首先用chrome打开你的网站首页,在页面中右键 – 查看,然后在打开的调试窗口中,点击network

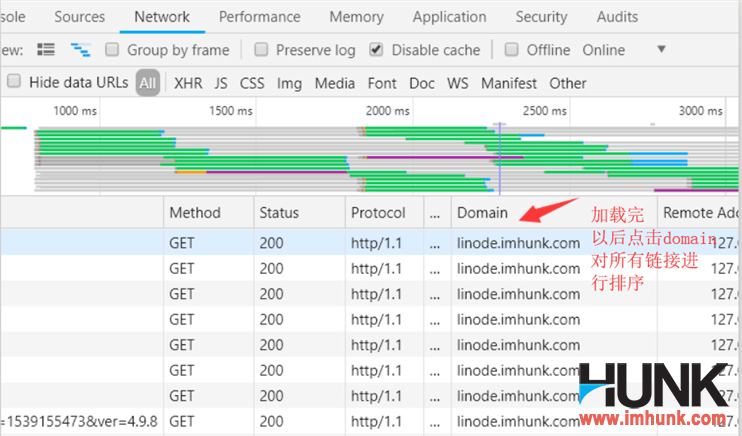
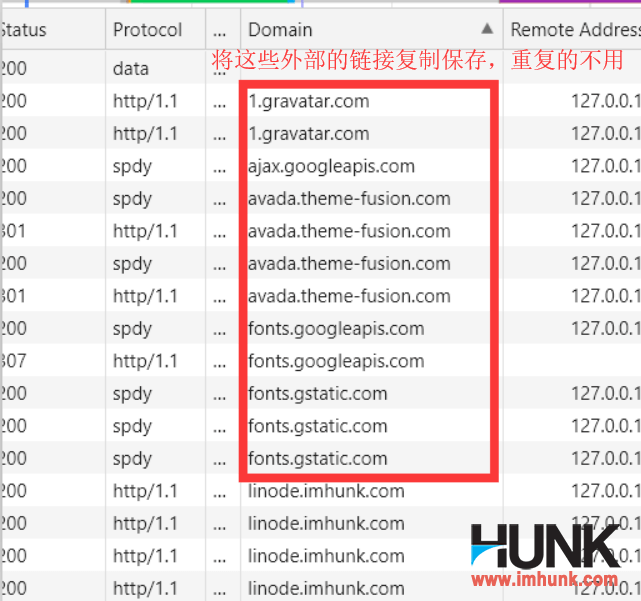
接着ctrl+f5强制刷新,然后点击domain,就可以把所有的资源的域名列出来了,然后找出全部的外部资源
可能你没有看到domain这个Item, 没关系,只需要在其他的子菜单上面右键,然后把domain打勾,就可以显示出来了
复制粘贴到上面的urls to prefetch下面的框里面,再点击下面的save changes即可。

7. WP rocket的 advanced rules菜单设置
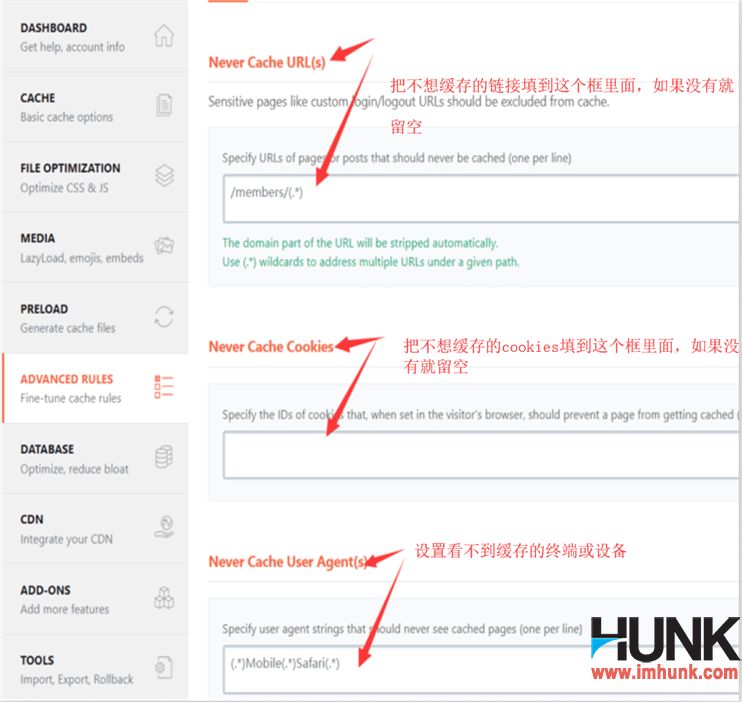
**Never Cache URL(s)**不用缓存的链接设置,如果有的话就填到下面的框里面
Never Cache Cookies不用缓存的cookies,如果有的话就填到下面的框里面
**Never Cache User Agent(s)**不用缓存的用户设置或终端 如果有的话就填到下面的框里面
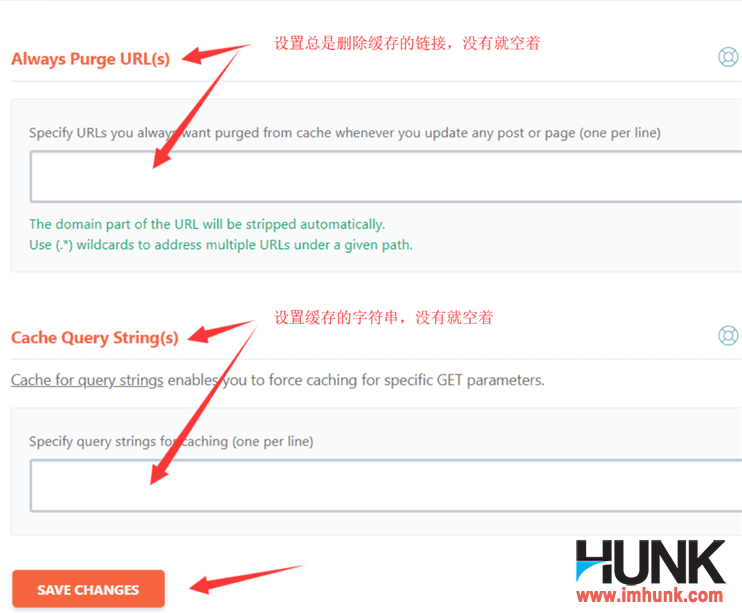
**Always Purge URL(s)**总是及时清除缓存的链接,如果有的话就填到下面的框里面
**Cache Query String(s)**缓存查询的字体串,如果有的话就填到下面的框里面
对于企业网站,一般是没有特别需要设置的,所以以上的菜单我都是留空的。


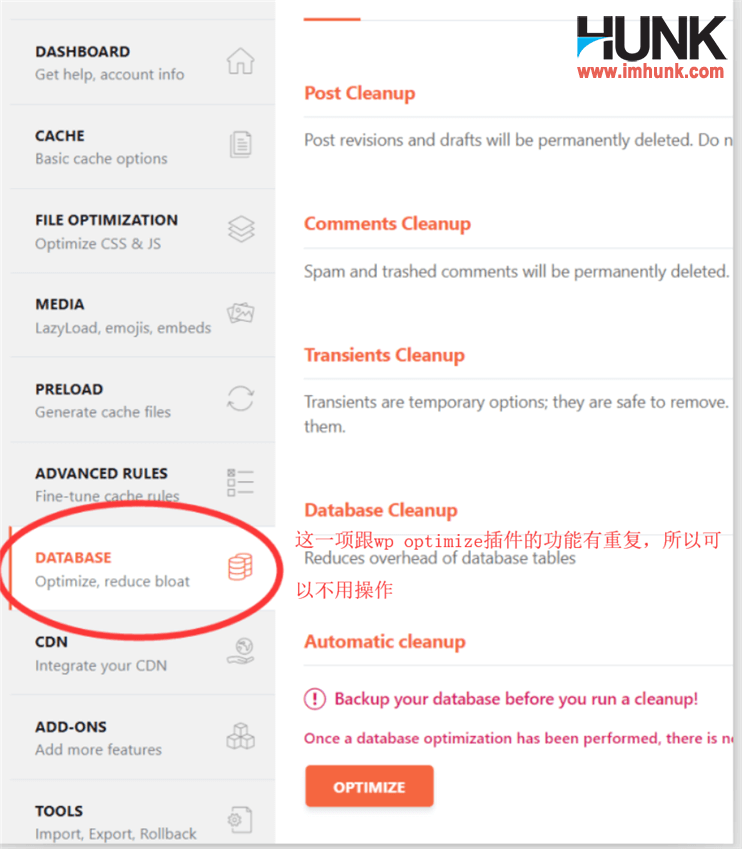
8. WP rocket的 Database菜单设置
此菜单下的功能与wp optimize插件功能相似,所以建议用wp optimizie来清理即可
Post Cleanup清理文章内存的版本,草稿和垃圾箱里的文章
Comments Cleanup清理垃圾评论
Transients Cleanup清理数据库的内存缓存
Database Cleanup清理优化网站的数据库
Automatic cleanup设置自动清理

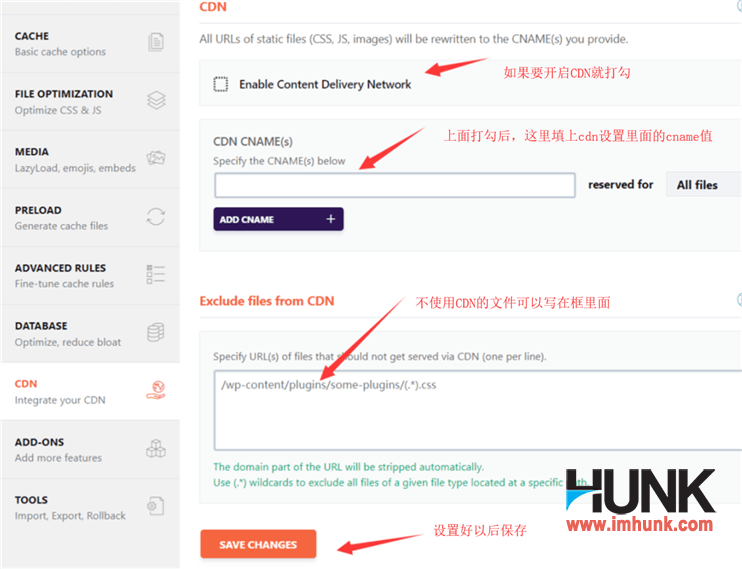
9. WP rocket的 CDN菜单设置
如果你的网站使用了CDN服务,可以设置此菜单,如果没有就不用管
没有使用CDN的朋友,也可以参考我的另一个文章如何用CDN加速你的网站 – Cloudflare免费版详细使用教程
CDN打开CDN, 并填上你的CDN的CNAME记录
Exclude files from CDN有不想使用CDN服务的文件,可以把链接填到下面的框里面
最后保存

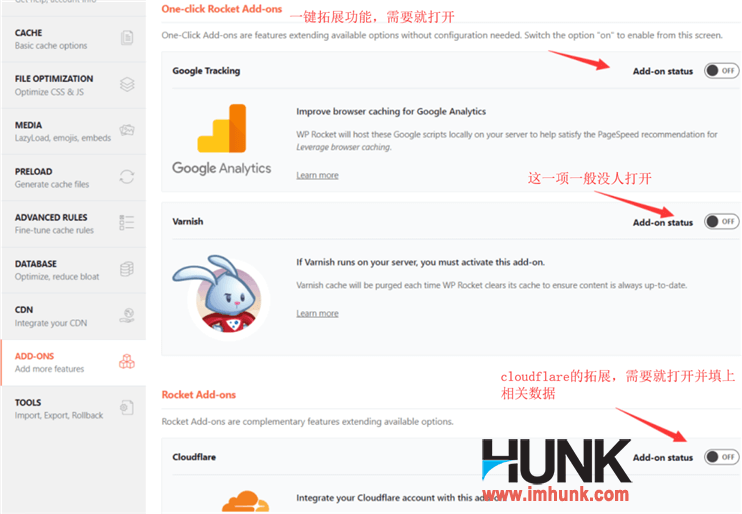
10. WP rocket的 ADD-ONS菜单设置
ADD-ONS是wp rocket的扩展功能
One-click Rocket Add-ons 这里有两个子菜单
Google tracking google分析代码的浏览器缓存,需要就打开
varnish 是一种服务器上面的缓存软件,很少人用到,不用管
Rocket Add-ons这个是cloudflare的扩展功能,如果你使用了cloudflare的CDN,可以在这里设置,填上相应的数据值即可。

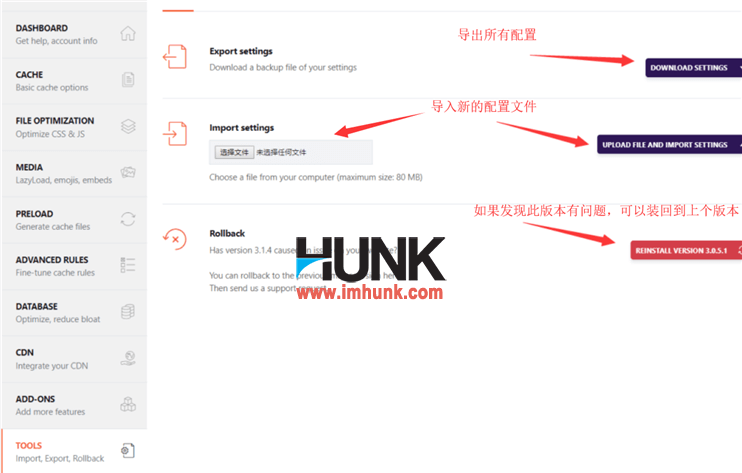
11. WP rocket的 TOOLS菜单设置
Export settings导出设置数据,当全部设置完成以后可以导出
Import settings导入设置数据,可以导入其他站点的设置数据,不用一个个的设置
Rollbackwp rocket的回滚功能,当前版本如果有问题的时候,可以设置回到上一个版本。

12. 使用总结
相对于Hunk用过的其他的缓存插件,像w3 total cache等,wp rocket的设置非常简单,而且效果很好,经过wp rocket优化过速度的网站无论在实际体验上还是测试结果上都有很好的表现。总之,是强烈推荐的一款插件。
当然,WP rocket是完全付费使用的,所以很多追求免费工具和资源的人就跟他无缘了。但是,相对于RMB,时间才是最宝贵的资源,因为时间不可再生。What you think?

Comments0